How to Optimize Core Web Vitals for WordPress – 7 ways to improve your Core Web Vitals क्या आप WordPress Website के लिए core web vitals for WordPress को Optimize करना चाहते हैं? Core Web Vitals Google की एक पहल है जो वेबसाइट मालिकों को उपयोगकर्ता अनुभव और उनकी वेबसाइटों की गुणवत्ता में सुधार करने में मदद करती है। ये संकेत किसी भी वेबसाइट की सफलता के लिए महत्वपूर्ण हैं।
इस गाइड में, हम आपको दिखाएंगे कि बिना किसी विशेष तकनीकी कौशल के वर्डप्रेस के लिए Google core web vitals को आसानी से कैसे Optimize किया जाए।
इस गाइड में हम क्या शामिल करेंगे, इसका एक त्वरित अवलोकन यहां दिया गया है।
What are Google Core Web Vitals? & How to Optimize Core Web Vitals for WordPress
Google Core Web Vitals वेबसाइट प्रदर्शन मेट्रिक्स का एक सेट है जिसे Google वेबसाइट के समग्र उपयोगकर्ता अनुभव में महत्वपूर्ण मानता है। ये वेब महत्वपूर्ण स्कोर Google के समग्र पृष्ठ अनुभव स्कोर का एक हिस्सा होंगे जो आपकी SEO रैंकिंग को प्रभावित करेगा।
सच तो यह है कि Google सहित धीमी गति से लोड होने वाली वेबसाइट को कोई भी पसंद नहीं करता है।
यहां तक कि अगर आपकी वेबसाइट तेजी से लोड होती है, तो हो सकता है कि उपयोगकर्ताओं के लिए वह करना पूरी तरह कार्यात्मक न हो जो वे करना चाहते हैं या अपनी जरूरत की जानकारी तक पहुंच प्राप्त कर सकते हैं।
यह वही है जो वेब विटल्स आपको मापने में मदद करता है। आपकी वेबसाइट कितनी जल्दी लोड होती है, दृश्यमान होती है, और आपके उपयोगकर्ताओं के लिए तैयार है?
ऐसा करने के लिए, Google तीन गुणवत्ता परीक्षण (वेब महत्वपूर्ण) का उपयोग करता है।
How to Optimize Core Web Vitals for WordPress – 7 ways to improve your Core Web Vitals
- सबसे बड़ा कंटेंटफुल पेंट (LCP)
- पहला इनपुट विलंब (FID)
- संचयी लेआउट शिफ्ट (सीएलएस)
अब इन परीक्षणों के नाम बहुत तकनीकी लग सकते हैं लेकिन वे क्या करते हैं यह समझने में काफी आसान है।
आइए देखें कि प्रत्येक वेब वाइटल परीक्षण कैसे काम करता है, वे क्या मापते हैं, और आप अपने स्कोर को कैसे सुधार सकते हैं..
Largest Contentful Paint – LCP
सबसे बड़ा कंटेंटफुल पेंट या एलसीपी, यह देखता है कि मुख्य सामग्री (चाहे वह एक छवि, लेख या विवरण हो) उपयोगकर्ताओं को कितनी जल्दी दिखाई देती है।
उदाहरण के लिए, आपकी वेबसाइट तेजी से लोड हो सकती है, लेकिन हो सकता है कि सबसे बड़ी सामग्री बाकी पेज की तरह स्क्रीन पर जल्दी से दिखाई न दे।
अन्य गति परीक्षण उपकरण आपको उच्च अंक देंगे, लेकिन उपयोगकर्ता के दृष्टिकोण से, पृष्ठ अभी भी धीमा है।
यही कारण है कि Google एलसीपी को उनके वेब महत्वपूर्ण स्कोर के हिस्से के रूप में मापता है, इसलिए वेबसाइट मालिकों को अधिक स्पष्ट समझ हो सकती है।
First Input Delay (FID)
पहला इनपुट विलंब (FID) उस समय को मापता है जब उपयोगकर्ता के ब्राउज़र को वास्तव में उपयोगकर्ता की बातचीत के जवाब में ईवेंट हैंडलर को संसाधित करने में सक्षम बनाता है।
सादे अंग्रेजी में, मान लीजिए कि कोई उपयोगकर्ता आपके संपर्क फ़ॉर्म पृष्ठ पर है। वे फॉर्म भरते हैं और सबमिट बटन पर क्लिक करते हैं। FID, मापेगा कि आपकी वेबसाइट उस इंटरैक्शन को कितनी जल्दी प्रोसेस करती है.
एक और भी सरल उदाहरण वह समय होगा जब कोई उपयोगकर्ता किसी लिंक पर क्लिक करता है उस समय तक जब उसका ब्राउज़र घटनाओं के अगले अनुक्रम को संसाधित करना शुरू कर देता है।
Cumulative Layout Shift (CLS)
संचयी लेआउट शिफ्ट (सीएलएस) एक वेबसाइट को नेत्रहीन रूप से स्थिर होने में लगने वाले समय को मापता है।
जैसे ही वेबसाइट लोड होती है, कुछ तत्व दूसरों की तुलना में लोड होने में अधिक समय लेते हैं। इस दौरान आपकी वेबसाइट की सामग्री स्क्रीन पर चलती रह सकती है।
उदाहरण के लिए, यदि कोई उपयोगकर्ता मोबाइल डिवाइस पर एक पैराग्राफ पढ़ रहा है और उसके ऊपर एक वीडियो एम्बेड लोड होता है, तो यह पूरी सामग्री को नीचे ले जाता है। यह वास्तव में निराशाजनक हो सकता है यदि कोई उपयोगकर्ता किसी उत्पाद को कार्ट में जोड़ने जैसी कार्रवाई को पूरा करने का प्रयास कर रहा था, जहां पृष्ठ पर अन्य वस्तुओं के चलते बटन नीचे खिसक जाता है।
How to Test Your Google Core Web Vitals Score
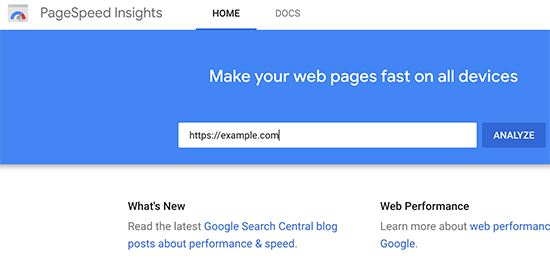
पेज स्पीड इनसाइट्स टूल का उपयोग करके अपने Google Core Web Vitals स्कोर का परीक्षण करने का सबसे आसान तरीका है । बस वह URL दर्ज करें जिसका आप परीक्षण करना चाहते हैं और विश्लेषण बटन पर क्लिक करें।

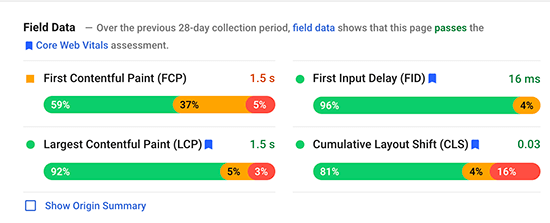
मुख्य महत्वपूर्ण परिणाम ‘फ़ील्ड डेटा’ अनुभाग शीर्षक वाले अनुभाग के अंतर्गत प्रदर्शित किए जाते हैं।

इसे आसान बनाने के लिए, आपको शीर्ष पर एक संदेश दिखाई देगा जिसमें लिखा होगा ‘[…] फ़ील्ड डेटा से पता चलता है कि यह पेजCore Web Vitals असेसमेंट पास करता है।
नीचे दिए गए चार्ट में, आप तीनों मुख्य विटनेस का वास्तविक स्कोर देख सकते हैं। यहां बताया गया है कि प्रत्येक आइटम के लिए Core Web Vitals टेस्ट पास करने के लिए आपको कितना स्कोर करना होगा।
- सबसे बड़ा कंटेंटफुल पेंट (LCP) – 2.5 सेकंड
- पहला इनपुट विलंब (FID) – 100 मिलीसेकंड से कम
- संचयी लेआउट शिफ्ट (सीएलएस) – 0.1 . से कम
How to View Google Core Web Vitals for Full Website?
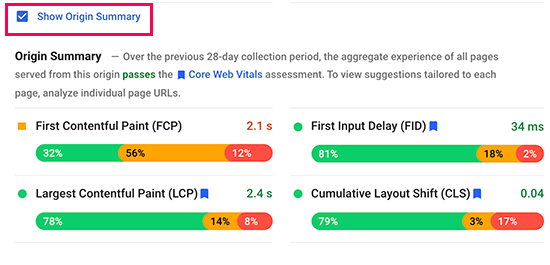
अब पेज स्पीड इनसाइट्स टूल आपको एक अलग पेज की जांच करने की अनुमति देता है। यदि आप जिस पृष्ठ की जाँच कर रहे हैं वह आपके डोमेन नाम का मूल है, तो आप ‘मूल सारांश दिखाएँ’ चेकबॉक्स पर भी क्लिक कर सकते हैं।

यह आपको इस मूल से प्रदर्शित सभी पृष्ठों का स्कोर दिखाएगा।
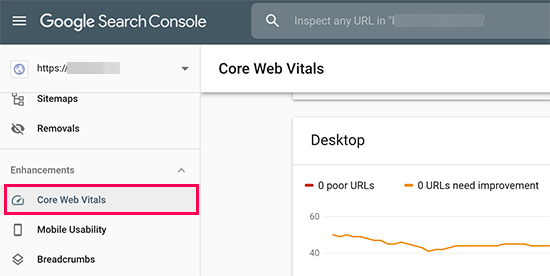
हालांकि, वास्तव में गहराई से गहराई तक जाने के लिए, आप अपने Google खोज कंसोल डैशबोर्ड में भी Core Web Vitals रिपोर्ट तक पहुंच सकते हैं ।

इससे आप देख सकते हैं कि आपकी वेबसाइट के कितने URL परीक्षण में उत्तीर्ण हुए, किन URL में सुधार की आवश्यकता है, और किन पृष्ठों का स्कोर खराब है।
वेब विटल्स के लिए और भी अधिक विस्तृत रिपोर्ट प्राप्त करने के लिए, आप वेब.देव मेजर टूल पर जाकर या Google क्रोम ब्राउज़र के अंदर बिल्ट-इन टेस्ट का उपयोग करके लाइटहाउस स्पीड टेस्ट का उपयोग कर सकते हैं ।
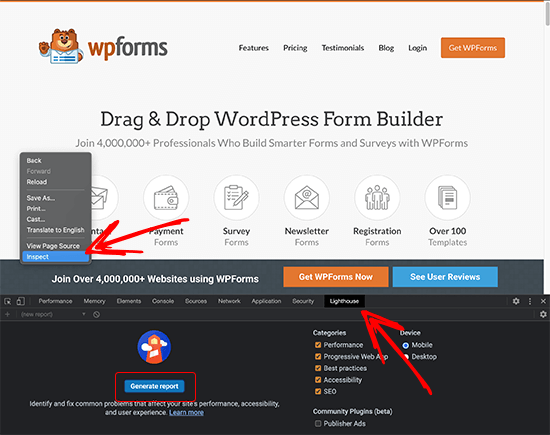
बस क्रोम में एक वेबसाइट खोलें, स्क्रीन पर कहीं भी राइट क्लिक करें, और फिर निरीक्षण विकल्प चुनें। टैब में, आपको लाइटहाउस नामक एक विकल्प दिखाई देगा।

इसके बाद Generate Report बटन पर क्लिक करें।
नोट: सबसे सटीक परिणामों के लिए आपको गुप्त मोड में क्रोम परीक्षण करना होगा। अन्यथा आपके ब्राउज़र एक्सटेंशन आपके द्वारा दिखाए जाने वाले मुख्य वेब महत्वपूर्ण स्कोर को नकारात्मक रूप से प्रभावित कर सकते हैं।
Why are Core Web Vitals Important?
Core Web Vitals महत्वपूर्ण हैं क्योंकि वे दर्शाते हैं कि आपकी वेबसाइट उपयोगकर्ताओं के लिए कैसा प्रदर्शन करती है। यह न केवल एक वेबसाइट के तेजी से लोड होने पर केंद्रित है बल्कि इस बात पर भी केंद्रित है कि उपयोगकर्ता वास्तव में इसका कितनी जल्दी उपयोग कर सकते हैं।
हाल के एक अध्ययन के अनुसार, पृष्ठ लोड समय में 1 सेकंड की देरी से रूपांतरणों में 7% की कमी, पृष्ठ दृश्यों में 11% की कमी और ग्राहकों की संतुष्टि में 16% की कमी हो सकती है।

इसलिए गति और प्रदर्शन के लिए अपनी वेबसाइट को अनुकूलित करना महत्वपूर्ण है । हालांकि, अधिकांश प्रदर्शन मापने वाले उपकरण वास्तव में उपयोगकर्ता अनुभव की गुणवत्ता के लिए जिम्मेदार नहीं थे।
खराब उपयोगकर्ता अनुभव वाली एक तेज़ वेबसाइट अभी भी आपको रूपांतरण, कम पृष्ठ दृश्य और खराब ग्राहक संतुष्टि का खर्च उठा रही है। Core Web Vitals में सुधार करने से आपको इसका समाधान करने में मदद मिलती है।
How to Optimize Core Web Vitals for WordPress – 7 ways to improve your Core Web Vitals
उपयोगकर्ता अनुभव भी SEO रैंकिंग में एक महत्वपूर्ण कारक है । Google ने पहले ही घोषणा कर दी है कि मई 2021 से खोज एल्गोरिथम अपडेट में पेज अनुभव को रैंकिंग कारकों में से एक के रूप में शामिल किया जाएगा।
कहा जा रहा है, आइए देखें कि आप अपनी वेबसाइट पर बेहतर उपयोगकर्ता अनुभव प्रदान करने के लिए अपने मुख्य वेब विटाल को आसानी से कैसे सुधार सकते हैं।
How to Improve Your Core Web Vitals in WordPress (7 Tips)
वर्डप्रेस में अपने Core Web Vitals स्कोर को सुधारना इतना मुश्किल नहीं है। कुछ आवश्यक प्रदर्शन अनुकूलन युक्तियों का उपयोग करके आप आसानी से वेब वाइटल स्कोर पास कर सकते हैं।
1. Optimize Your WordPress Hosting
आपकी वर्डप्रेस होस्टिंग कंपनी आपकी वेबसाइट के प्रदर्शन में सबसे महत्वपूर्ण भूमिका निभाती है।
वे वर्डप्रेस के लिए अपने सर्वर को अनुकूलित करने में सक्षम हैं जो आपकी वेबसाइट को बनाने के लिए रॉक-सॉलिड प्लेटफॉर्म देता है।
हम उच्च प्रदर्शन वाली वेबसाइट के लिए साइटग्राउंड का उपयोग करने की सलाह देते हैं । वे आधिकारिक तौर पर अनुशंसित वर्डप्रेस होस्टिंग कंपनियों में से एक हैं, और हम WPBeginner वेबसाइट के लिए SiteGround का उपयोग करते हैं ।

आपकी वेबसाइट को प्रदर्शन को बढ़ावा देने के लिए, साइटगेड अल्ट्राफास्ट PHP के साथ अपने सर्वर के लिए Google क्लाउड प्लेटफ़ॉर्म का उपयोग करता है।
उनके SG ऑप्टिमाइज़र प्लगइन का उपयोग दस लाख से अधिक वेबसाइटों द्वारा किया जाता है। यह स्वचालित रूप से आगे के प्रदर्शन में वृद्धि करता है और अंतर्निहित कैशिंग को चालू करता है जो WP रॉकेट करता है और बहुत कुछ करता है।
यह नोट करना महत्वपूर्ण है, कि उनका SG ऑप्टिमाइज़र प्लगइन केवल SiteGround होस्टिंग खातों पर काम करता है , और ये प्रदर्शन अनुकूलन न्यूनतम विकल्प सहित सभी योजनाओं के लिए उपलब्ध हैं।
यदि आप किसी अन्य वर्डप्रेस होस्टिंग प्रदाता का उपयोग कर रहे हैं , तो हम बेहतर Core Web Vitals स्कोर प्राप्त करने के लिए कुछ अन्य टूल के साथ WP रॉकेट का उपयोग करने की सलाह देते हैं ।
WP रॉकेट है सबसे अच्छा WordPress कैशिंग प्लगइन बाजार पर। यह आपको सर्वर प्रबंधन के किसी भी तकनीकी विवरण में जाए बिना आसानी से अपनी वर्डप्रेस वेबसाइट पर कैशिंग सेट करने की अनुमति देता है ।
2. Improving Largest Content Paintful (LCP) Score
जैसा कि पहले उल्लेख किया गया है, सबसे बड़ा सामग्री पेंटफुल (LCP) वस्तुतः एक पृष्ठ के व्यूपोर्ट के भीतर सबसे बड़ा सामग्री भाग है। उदाहरण के लिए, एक ब्लॉग पोस्ट पर, यह फीचर्ड इमेज या लेख टेक्स्ट हो सकता है।
यह सामग्री जितनी तेज़ी से लोड होगी, आपका LCP स्कोर उतना ही अधिक होगा।
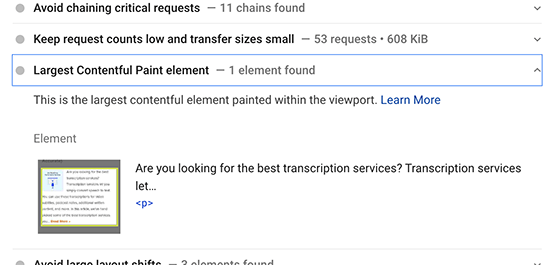
आप कैसे जानते हैं कि परीक्षण द्वारा किस सामग्री को सबसे बड़ा माना जाता है? ठीक है, आपको परीक्षण परिणामों तक नीचे स्क्रॉल करने और ‘सबसे बड़ा सामग्रीपूर्ण पेंट तत्व’ टैब का विस्तार करने की आवश्यकता है।

आप एलसीपी स्कोर के लिए विचार किए गए तत्व देखेंगे। यदि यह एक बड़ी छवि है, तो आप इसे एक छोटी छवि या कम फ़ाइल आकार और गुणवत्ता वाली छवि के साथ बदलने का प्रयास कर सकते हैं। वेब प्रदर्शन के लिए छवियों को अनुकूलित करने के तरीके के बारे में हमारी मार्गदर्शिका देखें ।
अगर यह टेक्स्ट है, तो आप इसे पैराग्राफ और हेडिंग में तोड़ने की कोशिश कर सकते हैं।
3. Improving First Input Delay (FID) Score
पहला इनपुट विलंब स्कोर किसी उपयोगकर्ता द्वारा आपकी वेबसाइट पर किसी चीज़ पर क्लिक करने और उनके ब्राउज़र द्वारा तत्वों को संसाधित करना शुरू करने के बीच के समय को मापता है।
इसे बेहतर बनाने के लिए सबसे महत्वपूर्ण टिप एक बेहतर वेब होस्टिंग या प्रबंधित वर्डप्रेस होस्टिंग प्लेटफॉर्म का उपयोग करना है।
WP रॉकेट जैसे कैशिंग प्लगइन का उपयोग करके FID स्कोर को बेहतर बनाने का एक और आसान तरीका है। यह एक अंतर्निहित सुविधा के साथ आता है जो आपको फ़ाइल वितरण को अनुकूलित करने की अनुमति देता है।
सबसे पहले आपको WP रॉकेट प्लगइन को स्थापित और सक्रिय करना होगा । अधिक विवरण के लिए, वर्डप्रेस प्लगइन कैसे स्थापित करें, इस बारे में हमारी चरण-दर-चरण मार्गदर्शिका देखें ।
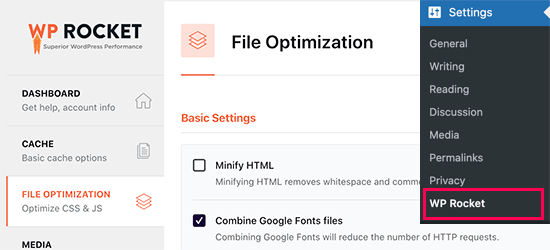
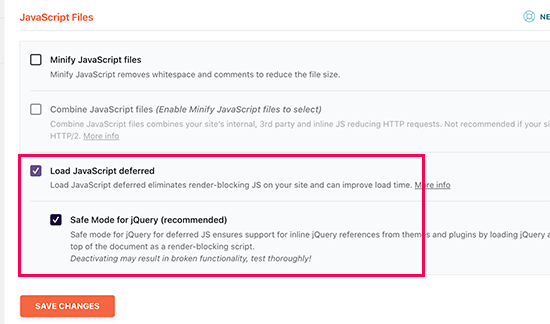
उसके बाद, सेटिंग्स »डब्ल्यूपी रॉकेट पेज पर जाएं और फाइल ऑप्टिमाइज़ेशन टैब पर स्विच करें।

पृष्ठ के नीचे स्क्रॉल करें और ‘जावास्क्रिप्ट आस्थगित लोड करें’ विकल्प के बगल में स्थित बॉक्स को चेक करें।

अपने परिवर्तनों को संग्रहीत करने के लिए परिवर्तन सहेजें बटन पर क्लिक करना न भूलें।
जावास्क्रिप्ट को स्थगित करने से आपकी वेबसाइट जावास्क्रिप्ट लोड होने की प्रतीक्षा किए बिना लोड हो जाती है। यह उन पृष्ठों के लिए प्रथम इनपुट विलंब (FID) स्कोर में सुधार करता है जहां जावास्क्रिप्ट कारण हो सकता है।
4. Improving Cumulative Layout Shift (CLS) Score
संचयी लेआउट शिफ्ट (सीएलएस) स्कोर प्रभावित होता है जब वेब पेज पर विभिन्न तत्व धीरे-धीरे लोड हो रहे हैं और स्क्रीन पर अन्य तत्वों को स्थानांतरित कर रहे हैं।
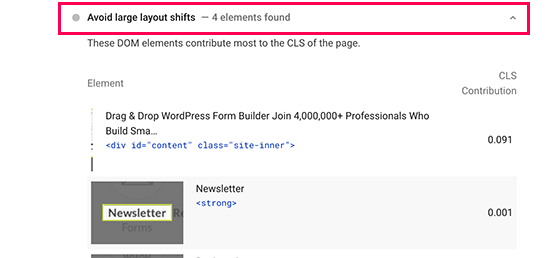
आप पेज स्पीड इनसाइट्स परिणामों में ‘बड़े लेआउट शिफ्ट से बचें’ टैब का विस्तार करके देख सकते हैं कि कौन से तत्व सीएलएस स्कोर को प्रभावित कर रहे हैं।

यह आपको उन तत्वों को दिखाएगा जो पेज लोड के दौरान सबसे अधिक लेआउट शिफ्ट प्रभाव पैदा कर रहे हैं।
यह सुनिश्चित करने के लिए कि आपके पृष्ठ का दृश्य लेआउट अन्य आइटम लोड के रूप में नहीं बदलता है, आपको ब्राउज़रों को छवियों, वीडियो एम्बेड, Google ऐडसेंस जैसे विज्ञापनों और अन्य तत्वों के आयामों (चौड़ाई और ऊंचाई) के बारे में बताना होगा।
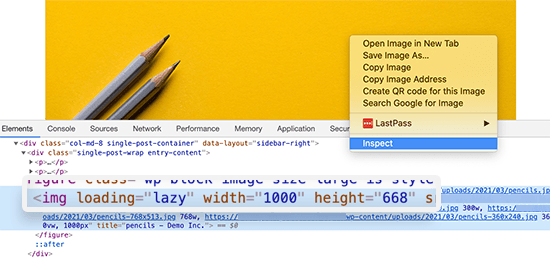
वर्डप्रेस स्वचालित रूप से आपके द्वारा जोड़े गए चित्रों में ऊंचाई और चौड़ाई विशेषताएँ जोड़ता है। हालांकि, आप अभी भी अन्य सभी मीडिया विशेष रूप से एम्बेड की जांच कर सकते हैं ताकि यह सुनिश्चित हो सके कि उन सभी में ऊंचाई और चौड़ाई विशेषताएँ हैं।
ऐसा करने का एक तरीका इंस्पेक्ट टूल का उपयोग करना है । बस अपने ब्राउज़र में राइट-क्लिक करें और डेवलपर कंसोल खोलने के लिए निरीक्षण करें चुनें।
फिर आप विभिन्न पृष्ठ तत्वों को इंगित करके उनके स्रोत कोड को हाइलाइट करने के लिए उन पर क्लिक कर सकते हैं। वहां, आप देख सकते हैं कि तत्व में चौड़ाई और ऊंचाई विशेषताएँ परिभाषित हैं या नहीं।

5. Eliminate Render Blocking Elements
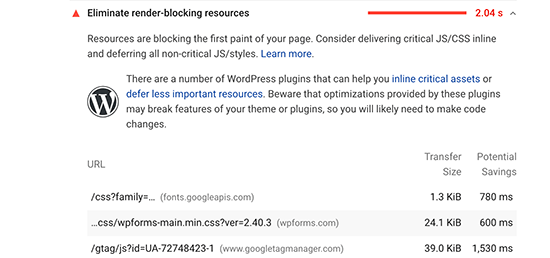
रेंडर ब्लॉक करने वाले तत्व ऐसे तत्व हैं जो लोड करने में धीमे होते हैं लेकिन अन्य तत्वों को पहले लोड होने से रोक रहे हैं। यह आपके समग्र वेब विटल्स स्कोर और आपकी वेबसाइट पर उपयोगकर्ता अनुभव को प्रभावित करता है।
पेज स्पीड इनसाइट्स के परिणाम आपको रेंडर ब्लॉकिंग एलिमेंट दिखाएंगे। ये आमतौर पर आपके वर्डप्रेस प्लगइन्स, Google Analytics, Facebook Pixel, Google Ads, और अन्य जैसे तृतीय-पक्ष टूल द्वारा जोड़ी गई JavaScript या CSS फाइलें होती हैं।

हालांकि, ऐसे अधिकांश तत्व आपकी साइट पर विभिन्न प्लगइन्स या थीम द्वारा प्रोग्रामेटिक रूप से जोड़े जाते हैं। इससे शुरुआती उपयोगकर्ता के लिए उन्हें निकालना या ठीक से लोड करना कठिन हो जाता है।
आपकी वेबसाइट पर किसी भी कोड के साथ खिलवाड़ किए बिना वर्डप्रेस में रेंडर ब्लॉकिंग तत्वों को आसानी से समाप्त करने के तरीके के बारे में हमारे पास एक चरण-दर-चरण मार्गदर्शिका है ।
6. Properly Size Images in WordPress
वेब वाइटल स्कोर कम होने का एक अन्य सामान्य कारण बहुत बड़ी छवियां हैं। कई वर्डप्रेस उपयोगकर्ता अपनी वेबसाइटों पर उच्च-रिज़ॉल्यूशन छवियां अपलोड करते हैं जो लोड होने में अधिक समय लेते हैं और ज्यादातर मामलों में आवश्यक नहीं होते हैं।

यह मोबाइल उपकरणों पर उपयोगकर्ताओं के लिए और भी अधिक समस्याग्रस्त हो जाता है। आपकी प्रतिक्रियाशील वर्डप्रेस थीम और वर्डप्रेस उपयोगकर्ता की मोबाइल स्क्रीन पर छवि को स्वचालित रूप से फिट कर देंगे लेकिन वे अभी भी एक बड़ी फ़ाइल लोड कर रहे होंगे।
गुणवत्ता को खोए या प्रदर्शन को प्रभावित किए बिना आपकी वर्डप्रेस वेबसाइट के लिए छवियों को ठीक से अनुकूलित करने के तरीके के बारे में हमारे पास एक विस्तृत मार्गदर्शिका है ।
7. Use a CDN to Server to Improve Web Vitals Score
सीडीएन या सामग्री वितरण नेटवर्क तृतीय-पक्ष सेवाएं हैं जो आपको दुनिया भर के कई सर्वरों से अपनी वेबसाइट की स्थिर सामग्री की सेवा करने की अनुमति देती हैं।
यह उपयोगकर्ताओं को उन स्थिर फ़ाइलों जैसे छवियों और सीएसएस को उनके निकटतम सर्वर से डाउनलोड करने की अनुमति देता है। यह आपकी वेबसाइट पर लोड को भी कम करता है जो तब अन्य तत्वों को लोड करना जारी रख सकता है।
आप सुकुरी जैसे क्लाउड फ़ायरवॉल ऐप का उपयोग कर सकते हैं जो एक अंतर्निहित सीडीएन सेवा के साथ आता है। सुकुरी आपको दुर्भावनापूर्ण और स्पैम अनुरोधों को ब्लॉक करने में भी मदद करता है जो आपके वेबसाइट संसाधनों को और मुक्त करता है।
आप एक विकल्प के रूप में Cloudflare free CDN का भी उपयोग कर सकते हैं । यह एक बुनियादी फ़ायरवॉल सुरक्षा और सीडीएन सेवा के साथ आता है जो आपकी वेबसाइट के वेब विटल्स स्कोर में सुधार करेगा।
हमें उम्मीद है कि इस गाइड ने आपको वर्डप्रेस के लिए Core Web Vitals को Optimize करने का तरीका सीखने में मदद की है। अच्छे उपयोगकर्ता अनुभव का एक अन्य महत्वपूर्ण पहलू सुरक्षा है। हम अनुशंसा करते हैं कि आप यह सुनिश्चित करने के लिए हमारी वर्डप्रेस सुरक्षा चेकलिस्ट का पालन करें कि आपकी वेबसाइट का प्रदर्शन स्पैम या DDoS हमलों से प्रभावित नहीं है।