WP Rocket Settings For TagDiv Newspaper Theme: इसमें कोई शक नहीं है कि WP रॉकेट प्लगइन (WP Rocket Plugin) एक ऐसा प्लगइन है जो आपकी वेबसाइट को बहुत तेजी से लोड करता है और आपकी वेबसाइट की स्पीड बढ़ा देता है। हाँ एक बात तो तह भी है कि यह प्लगइन एक पेड पेड प्लगइन है। WP रॉकेट लगभग वर्डप्रेस से बनी हर वेबसाइट के साथ काम करता है। लेकिन आज आपको इस पोस्ट में मूल रूप से TagDiv Newspaper Theme में WP राकेट प्लगइन की पूरी सेटिंग के बारे में बताया जा रहा है.
यदि आप भी TagDiv Newspaper Theme का उपयोग आपकी वर्डप्रेस वेबसाइट (WordPress Website) में करते है तो आपको यहाँ WP Rocket Settings For TagDiv Newspaper Theme की पूरी जानकारी स्टेप बाय स्टेप मिलने वाली है अखबार की थीम को अनुकूलित करने की योजना बना रहे हैं, तो हमने उसके लिए एक विशिष्ट लेख लिखा है।
यदि आप TagDiv Newspaper Theme का उपयोग कर रहे है तो आपको इसके साथ मिलने वाले प्लगइन में मोबाइल थीम प्लगइन (TagDiv Newspaper Mobile Theme Plugin) को जरूर यूज़ करें, इस प्लगइन से आपकी वेबसाइट की स्पीड अत्यधिक बढ़ जाएगी.
WP Rocket for Newspaper theme Settings
इसके बाद आप WP राकेट प्लगइन को भी इनस्टॉल कर एक्टिवेट करले, प्लगइन एक्टिवेट करने के बाद आपको WP राकेट प्लगइन का इंटरफ़ेस कुछ इस तरह दिखाई देगा.

WP Rocket Settings For TagDiv Newspaper Theme In Hindi
WP Rocket – Cache
यदि आपने टैगडिव मोबाइल थीम (TagDiv Mobile Theme Plugin) प्लगइन एक्टिवेट किया है तो आपको Cache टैब में जाकर (Enable Separate Cache Files For Mobile Devices) को इनेबल करना होगा, और यदि आप मोबाइल थीम प्लगइन (TagDiv Newspaper Theme Mobile Theme Plugin) का उपयोग नहीं करते तो इसे इनेबल ना करें.
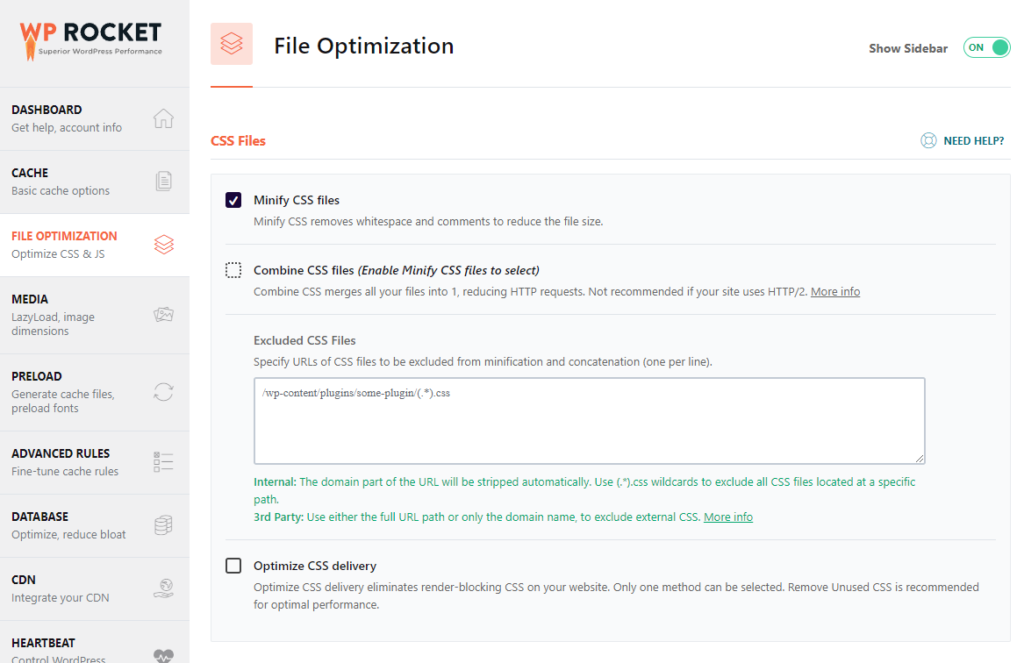
WP Rocket Plugin – File Optimization
Wp Rocket Plugin की इस File Optimization सेटिंग में आप सीएसएस और जावास्क्रिप्ट फ़ाइलों को छोटा और आपकी वेबसाइट के अनुसार अनुकूलित कर सकते हैं। कई बार इसे इनेबल करने से किसी किसी को वेबसाइट में समस्या का सामना करना पड़ता है तो आप इन्हें इनेबल करने के बाद एक बार वेबसाइट को चेक जरूर करें.
CSS Files

- Minify CSS File वाले आप्सीशन को इनेबल करें, यह कमेंट्स और रिक्त स्थान को हटा देता है और पूरी वेबसाइट के फ़ाइल आकार को कम करने में मदद करता है।
- Combine Css Files (Enable Minify CSS Files to Select) वाले आप्शन को डिसएबल रहने दें.
- Optimize CSS Delivery को भी डिसएबल ही रहने दें
JavaScript Files

- Minify Javascripts File वाले आप्जाशन को इनेबल करें, यह कमेंट्स और रिक्त स्थान को हटा देता है और समग्र वेबसाइट के फ़ाइल आकार को कम करने में मदद करता है।
- Combine Javascript Files (Enable Minify JavascriptFiles to Select) वाले आप्शन को डिसएबल रहने दें.
- Load Javascript Deferred को इनेबल करें। यह आपकी साइट पर समाप्त किए गए Render Blocking JS को स्थगित करने में मदद करता है। यह आपकी वेबसाइट के लोड समय में सुधार करता है।
- Delay javascript execution को इनेबल करें और यदि आपको गूगल एनालिटिक्स में कोई परेशानी आती है तो नीचे दिए हुए कोड को ऐड करें.
google-analytics.com/analytics.js
ga\( '
ga\('
/gtag/js
gtag\(
/gtm.js
/gtm-Wp Rocket Plugin – Media Setting
- Lazyload: चूंकि अखबार की थीम में छवियों के लिए अपनी स्वयं की लेजी लोड सुविधाएँ होती हैं, इसलिए इमेजे के लिए Enable for images को डिसएबल करें और lazyload for iframes and videos को इनेबल करें।
- Image Dimensions वाले आप्शन को इनेबल करें.
- Disable WordPress embeds वाले आप्सशन को इनेबल करें, यह दूसरों को आपकी साइट से सामग्री एम्बेड करने से रोकता है, आपको अन्य (गैर-अनुमत) साइटों से सामग्री एम्बेड करने से रोकता है, और वर्डप्रेस एम्बेड से संबंधित जावास्क्रिप्ट अनुरोधों को हटा देता है।
- WebP Compatibility वाले आप्शन को इनेबल रखें
Wp Rocket – Preload Setting
- Preload cache इसे इनेबल रहने दें.
- Preload Links यह आपके उपर निर्भर करता है आप इसे इनेबल करना चाहते है या नहीं.
- Prefetch DNS Requests: डीएनएस प्रीफेचिंग बाहरी फाइलों को तेजी से लोड कर सकता है, खासकर मोबाइल नेटवर्क पर। प्रीफ़ेच करने के लिए निम्न सामान्य URL जोड़ें।
//fonts.googleapis.com
//www.googletagmanager.com
//www.googletagservices.com
//tpc.googlesyndication.com
//use.typekit.net
//netdna.bootstrapcdn.com
//www.google-analytics.com
//cdnjs.cloudflare.com
//ajax.googleapis.comPreload fonts : यह ब्राउज़रों को सीएसएस फाइलों में फोंट खोजने में मदद करके प्रदर्शन में सुधार करता है। प्रीलोड करने के लिए निम्न फ़ॉन्ट जोड़ें।
/wp-content/themes/Newspaper/images/icons/newspaper.woff
अन्य बुनियादी चीजें हैं। WP रॉकेट के साथ अखबार की थीम को कॉन्फ़िगर करने के लिए इतना आवश्यक है। मुझे उम्मीद है, इससे आपको अखबार की थीम के लिए wp रॉकेट को कॉन्फ़िगर करने में मदद मिलेगी।
यदि आपको WP रॉकेट और समाचार पत्र विषय के बारे में कोई समस्या है, तो कृपया हमारे इन्स्टाग्राम पेज पर हमें मेसेज करें ताकि हमारी टीम के सदस्य आपकी मदद कर सकें। इन्स्टाग्राम लिंक: Click Here